시리즈 네번째 글입니다.
이번엔 지난번에 만들어둔 컴포넌트를 이동할 수 있는 방법을 알아보겠습니다.
https://velog.io/@kwonh/React-react-router-dom-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0
[React] react-router-dom 시작하기
안녕하세요이번 포스팅은 SPA앱을 만들 때 많이 사용되는 react-router-dom패키지에 대해 알아보겠습니다.create-react-app을 이용해 진행했습니다.react-router - 웹&앱react-router-dom - 웹react-router-native
velog.io
위 링크를 참고하였습니다.
Link
Link 태그는 HTML에서의 a 태그와 같은데요, to 옵션에 붙은 URL로 이동할 수 있도록 도와줍니다. 또한, 기록이 history로 남아 뒤로가기를 눌렀을때 이전 URL로 다시 이동할 수 있습니다.
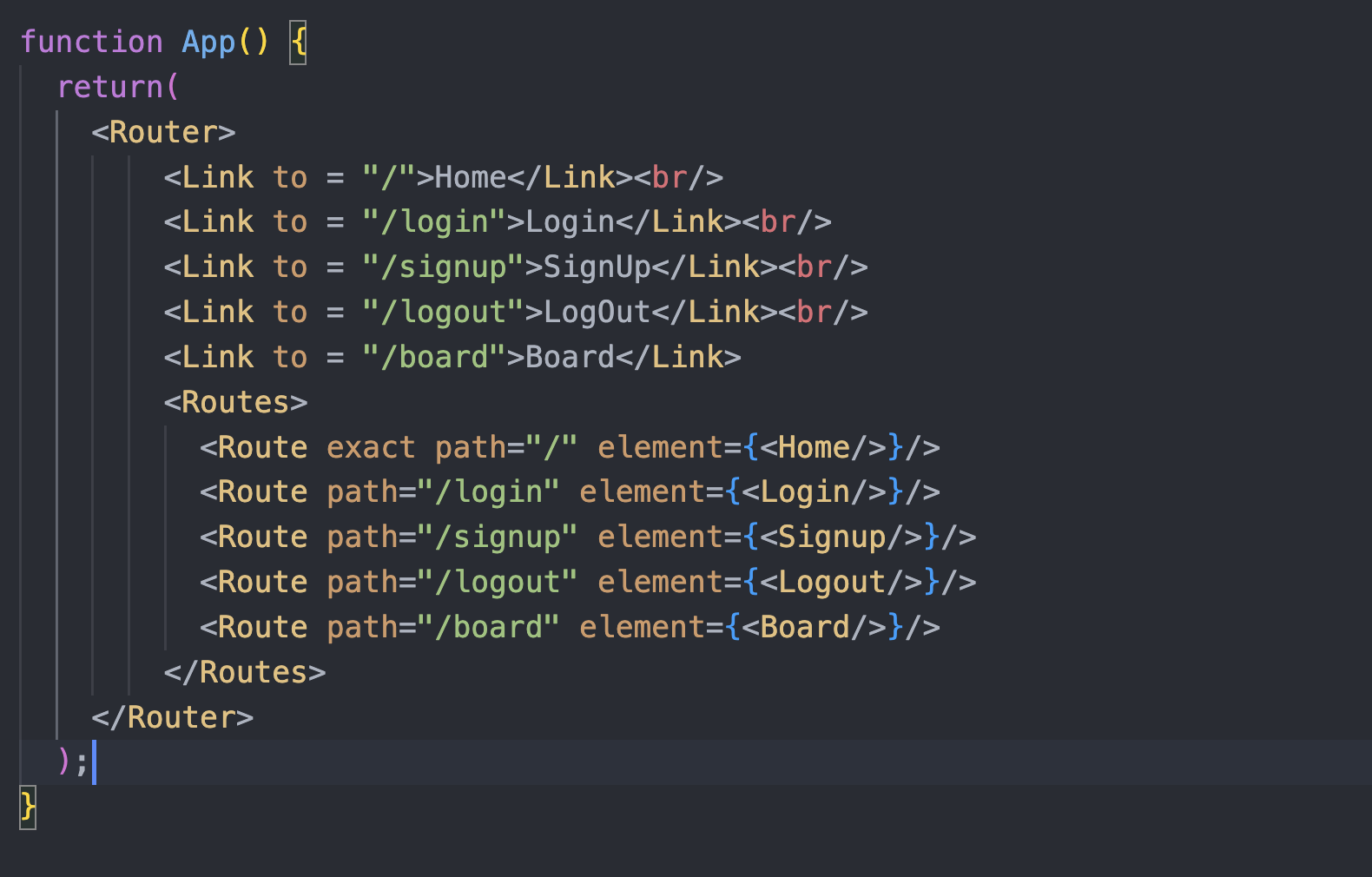
이전 코드의 <Router> 태그 아래쪽에 다음과 같이 코드를 추가해볼께요
...
<Router>
<Link to = "/">Home</Link><br/>
<Link to = "/login">Login</Link><br/>
<Link to = "/signup">SignUp</Link><br/>
<Link to = "/logout">LogOut</Link><br/>
<Link to = "/board">Board</Link>
<Routes>
<Route exact path="/" element={<Home/>}/>
<Route path="/login" element={<Login/>}/>
<Route path="/signup" element={<Signup/>}/>
<Route path="/logout" element={<Logout/>}/>
<Route path="/board" element={<Board/>}/>
</Routes>
</Router>
...
<br> 은 링크를 줄바꿈으로 구별하기 위해 넣은 태그에요
이제
yarn start
를 눌러보면 웹 제일 상단에 링크가 걸린 것을 보실 수 있어요

이 링크들을 눌러보면 위의 주소창이 바뀌면서 각 컴포넌트의 내용이 나오는 걸 확인할 수 있답니다.
다음 포스트에선 각 컴포넌트에게 정보를 넘겨서 활용하는 방법을 알아볼게요!
'개발 > [시리즈] DRF + React' 카테고리의 다른 글
| [DRF / React] 장고 리액트 연동하기 - 6. 로그인, 회원가입 창 구현(Form) (0) | 2022.09.01 |
|---|---|
| [DRF / React] 장고 리액트 연동하기 - 5. 리액트 Components 와 Props (0) | 2022.08.30 |
| [DRF / React] 장고 리액트 연동하기 - 3. 리액트 개별 페이지 구현 (2) | 2022.08.27 |
| [DRF / React] 장고 리액트 연동하기 - 2. 리액트 프로젝트 세팅하기 (0) | 2022.08.25 |
| [DRF / React] 장고 리액트 연동하기 - 1. 기초 개념 (0) | 2022.08.24 |
시리즈 네번째 글입니다.
이번엔 지난번에 만들어둔 컴포넌트를 이동할 수 있는 방법을 알아보겠습니다.
https://velog.io/@kwonh/React-react-router-dom-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0
[React] react-router-dom 시작하기
안녕하세요이번 포스팅은 SPA앱을 만들 때 많이 사용되는 react-router-dom패키지에 대해 알아보겠습니다.create-react-app을 이용해 진행했습니다.react-router - 웹&앱react-router-dom - 웹react-router-native
velog.io
위 링크를 참고하였습니다.
Link
Link 태그는 HTML에서의 a 태그와 같은데요, to 옵션에 붙은 URL로 이동할 수 있도록 도와줍니다. 또한, 기록이 history로 남아 뒤로가기를 눌렀을때 이전 URL로 다시 이동할 수 있습니다.
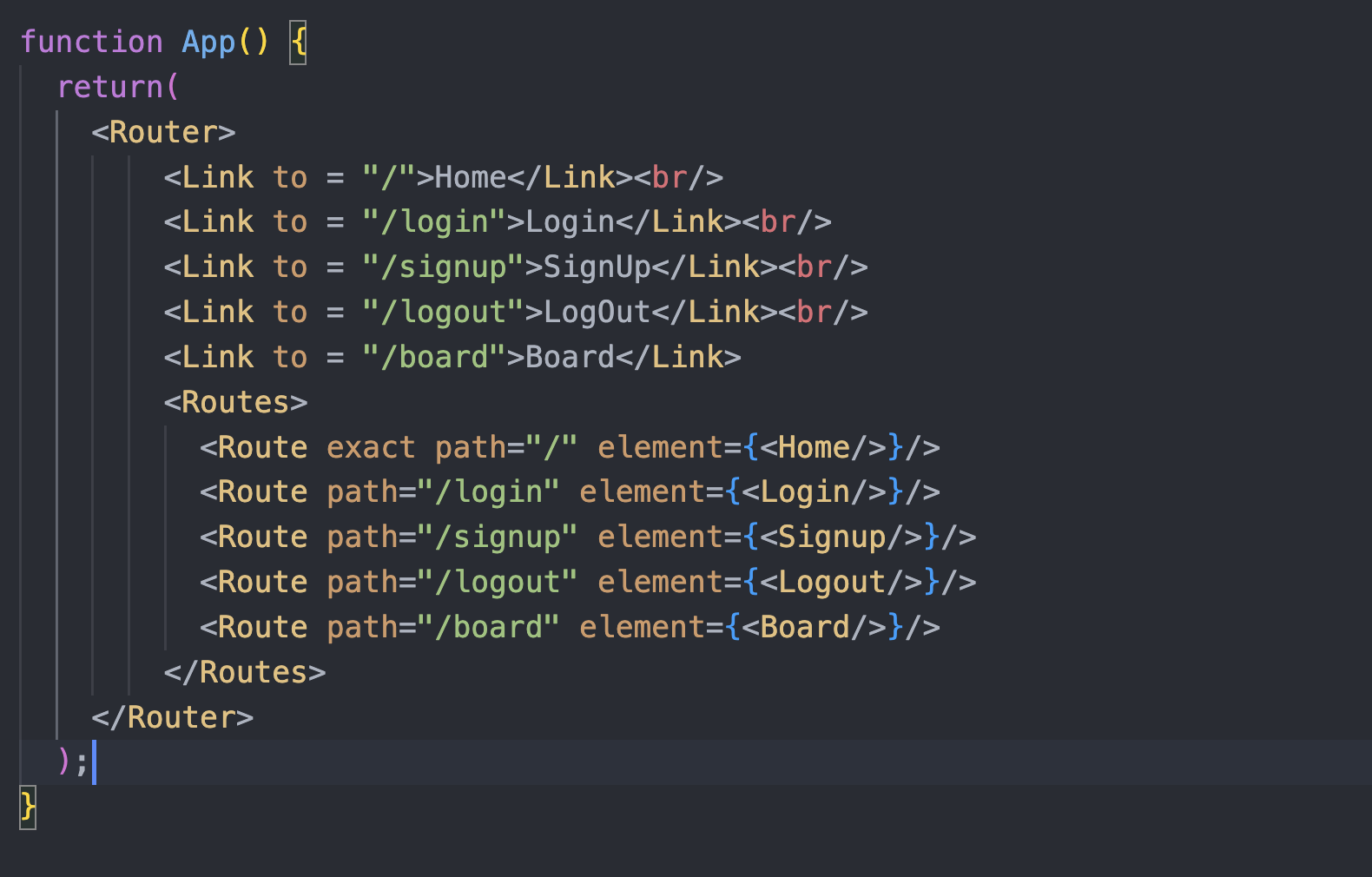
이전 코드의 <Router> 태그 아래쪽에 다음과 같이 코드를 추가해볼께요
...
<Router>
<Link to = "/">Home</Link><br/>
<Link to = "/login">Login</Link><br/>
<Link to = "/signup">SignUp</Link><br/>
<Link to = "/logout">LogOut</Link><br/>
<Link to = "/board">Board</Link>
<Routes>
<Route exact path="/" element={<Home/>}/>
<Route path="/login" element={<Login/>}/>
<Route path="/signup" element={<Signup/>}/>
<Route path="/logout" element={<Logout/>}/>
<Route path="/board" element={<Board/>}/>
</Routes>
</Router>
...
<br> 은 링크를 줄바꿈으로 구별하기 위해 넣은 태그에요
이제
yarn start
를 눌러보면 웹 제일 상단에 링크가 걸린 것을 보실 수 있어요

이 링크들을 눌러보면 위의 주소창이 바뀌면서 각 컴포넌트의 내용이 나오는 걸 확인할 수 있답니다.
다음 포스트에선 각 컴포넌트에게 정보를 넘겨서 활용하는 방법을 알아볼게요!
'개발 > [시리즈] DRF + React' 카테고리의 다른 글
| [DRF / React] 장고 리액트 연동하기 - 6. 로그인, 회원가입 창 구현(Form) (0) | 2022.09.01 |
|---|---|
| [DRF / React] 장고 리액트 연동하기 - 5. 리액트 Components 와 Props (0) | 2022.08.30 |
| [DRF / React] 장고 리액트 연동하기 - 3. 리액트 개별 페이지 구현 (2) | 2022.08.27 |
| [DRF / React] 장고 리액트 연동하기 - 2. 리액트 프로젝트 세팅하기 (0) | 2022.08.25 |
| [DRF / React] 장고 리액트 연동하기 - 1. 기초 개념 (0) | 2022.08.24 |
